The Knights Radiant Official Webpage
















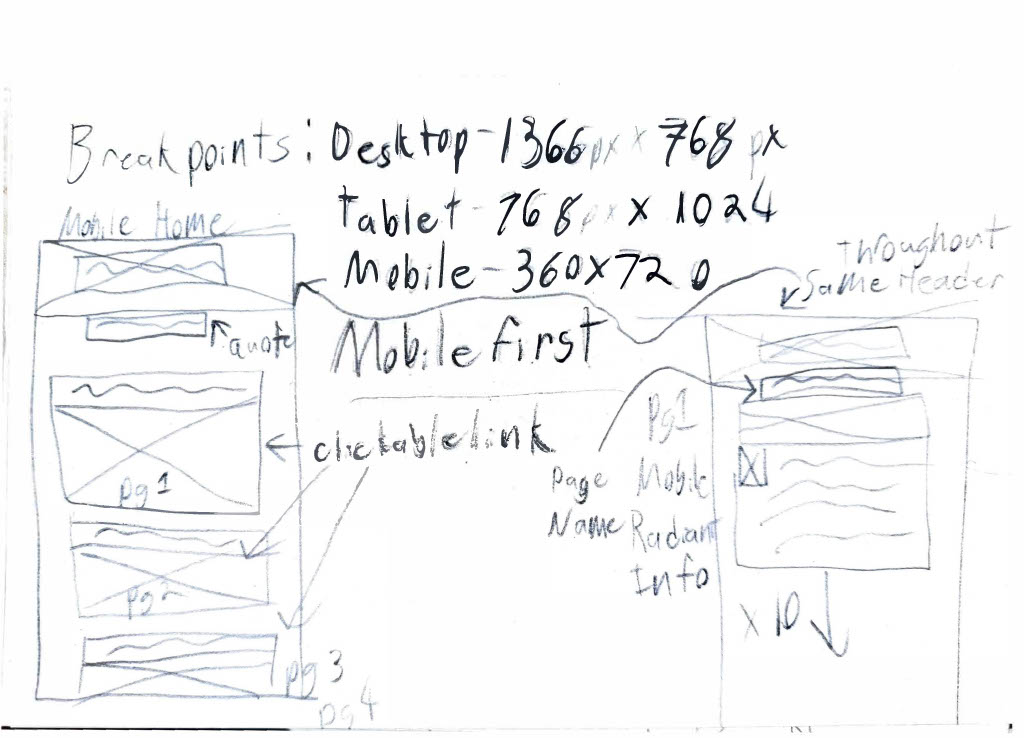
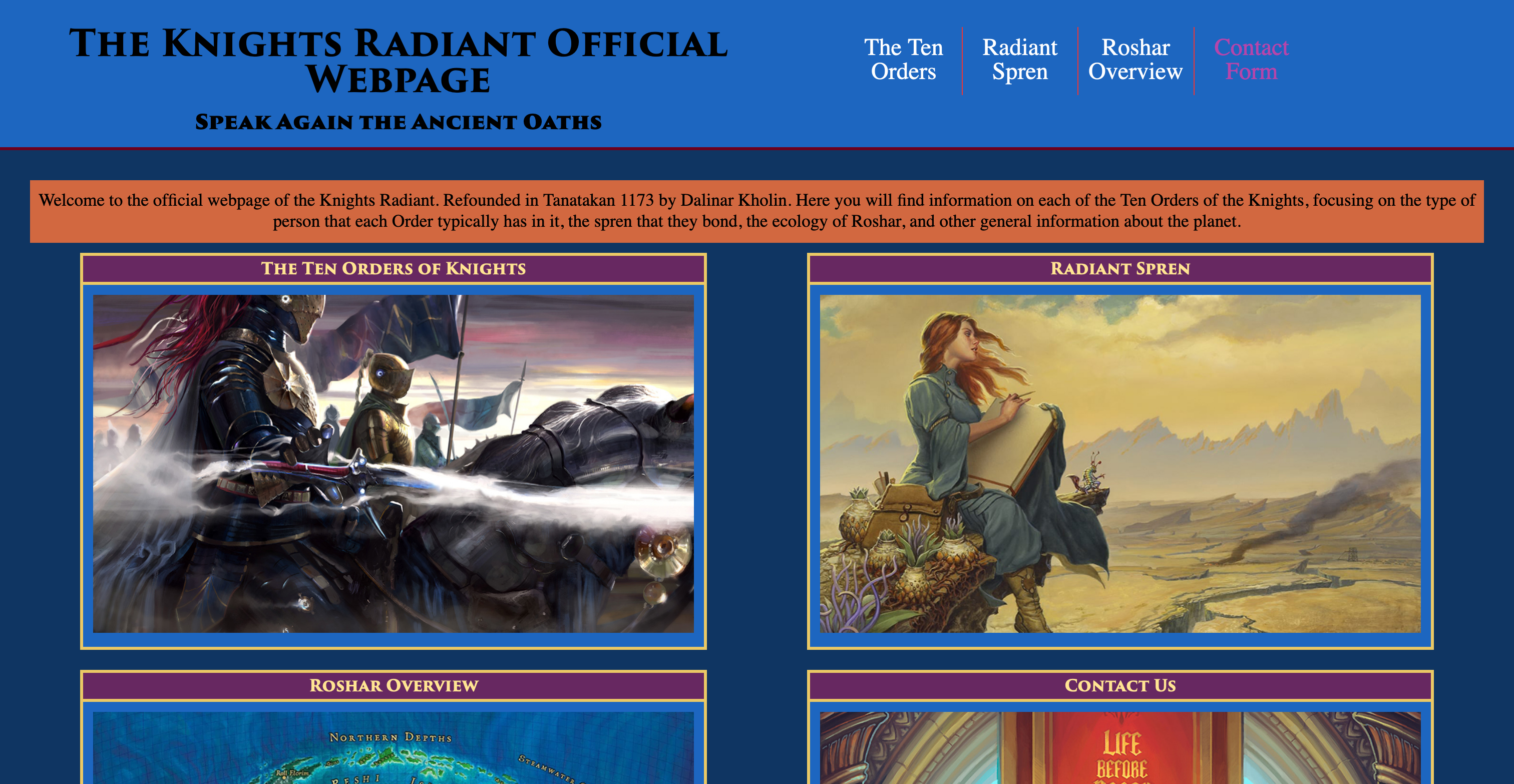
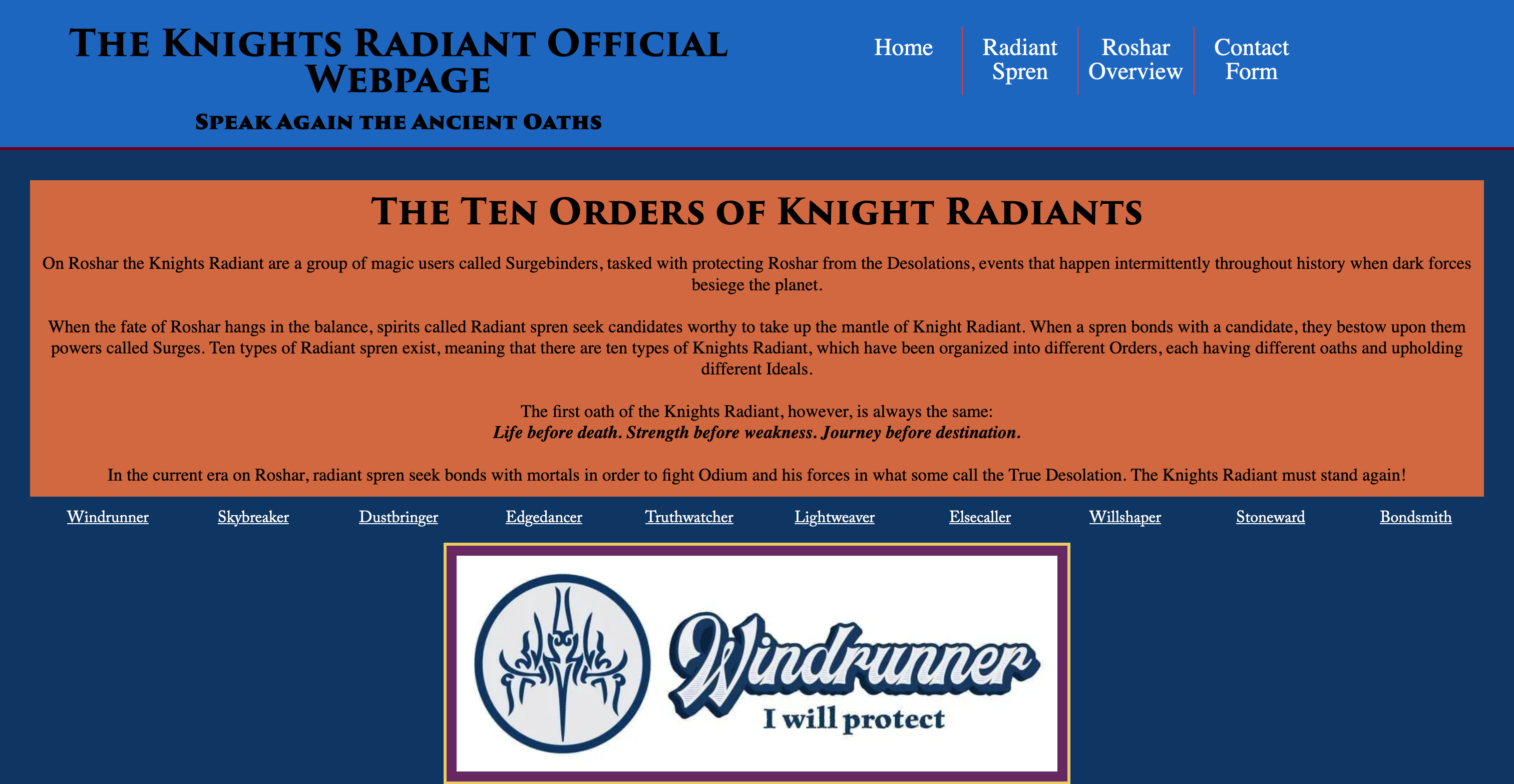
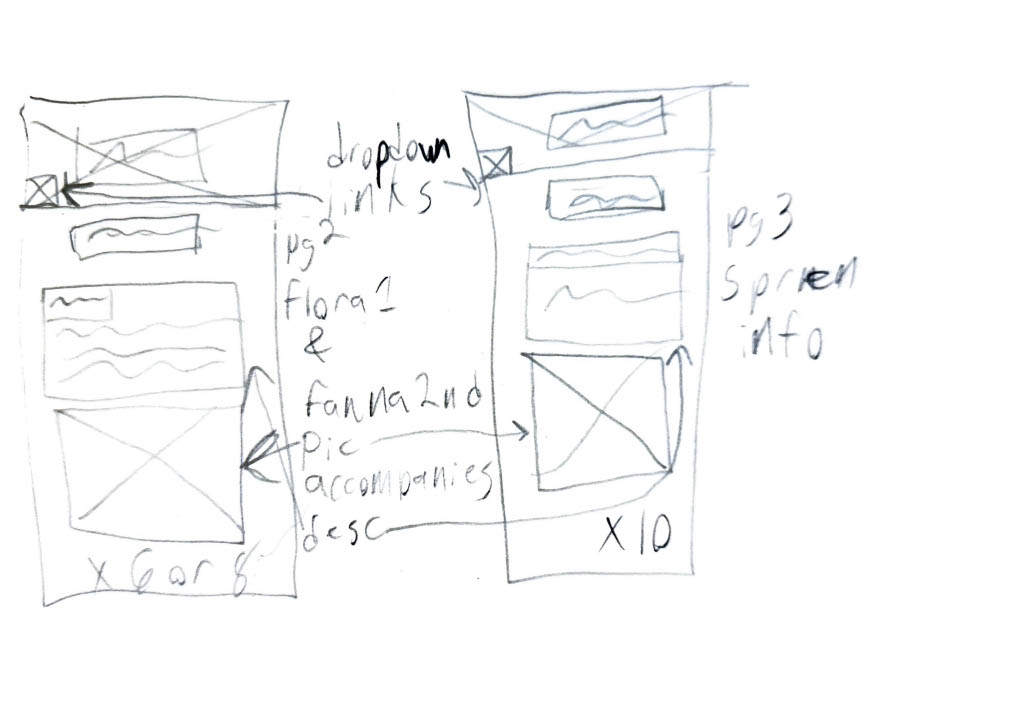
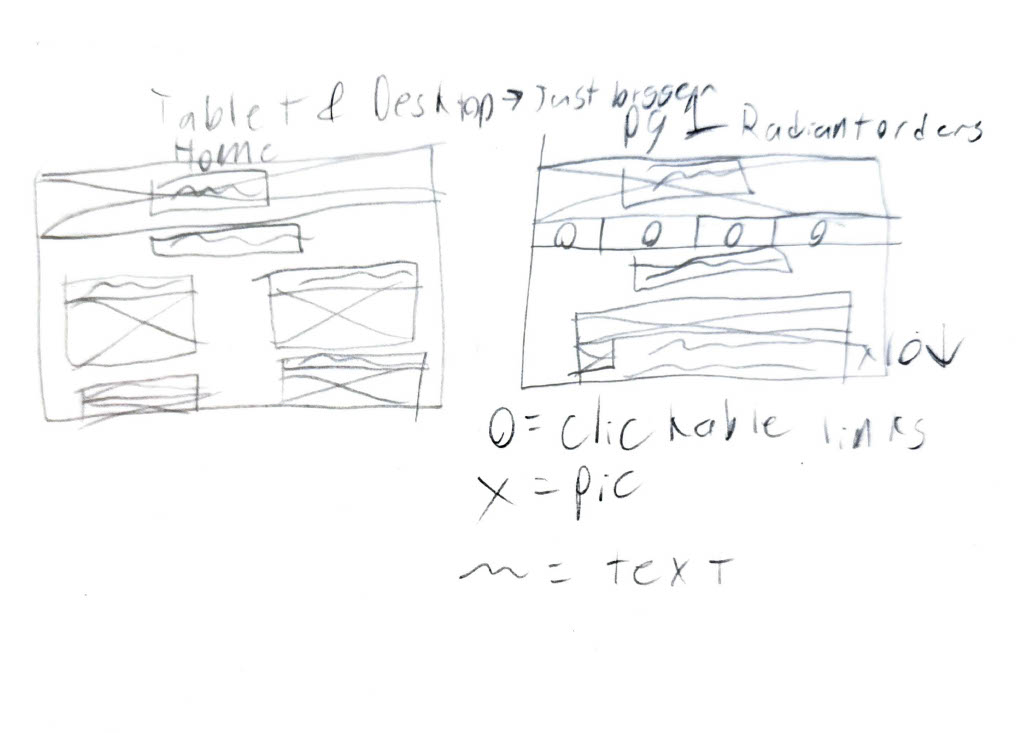
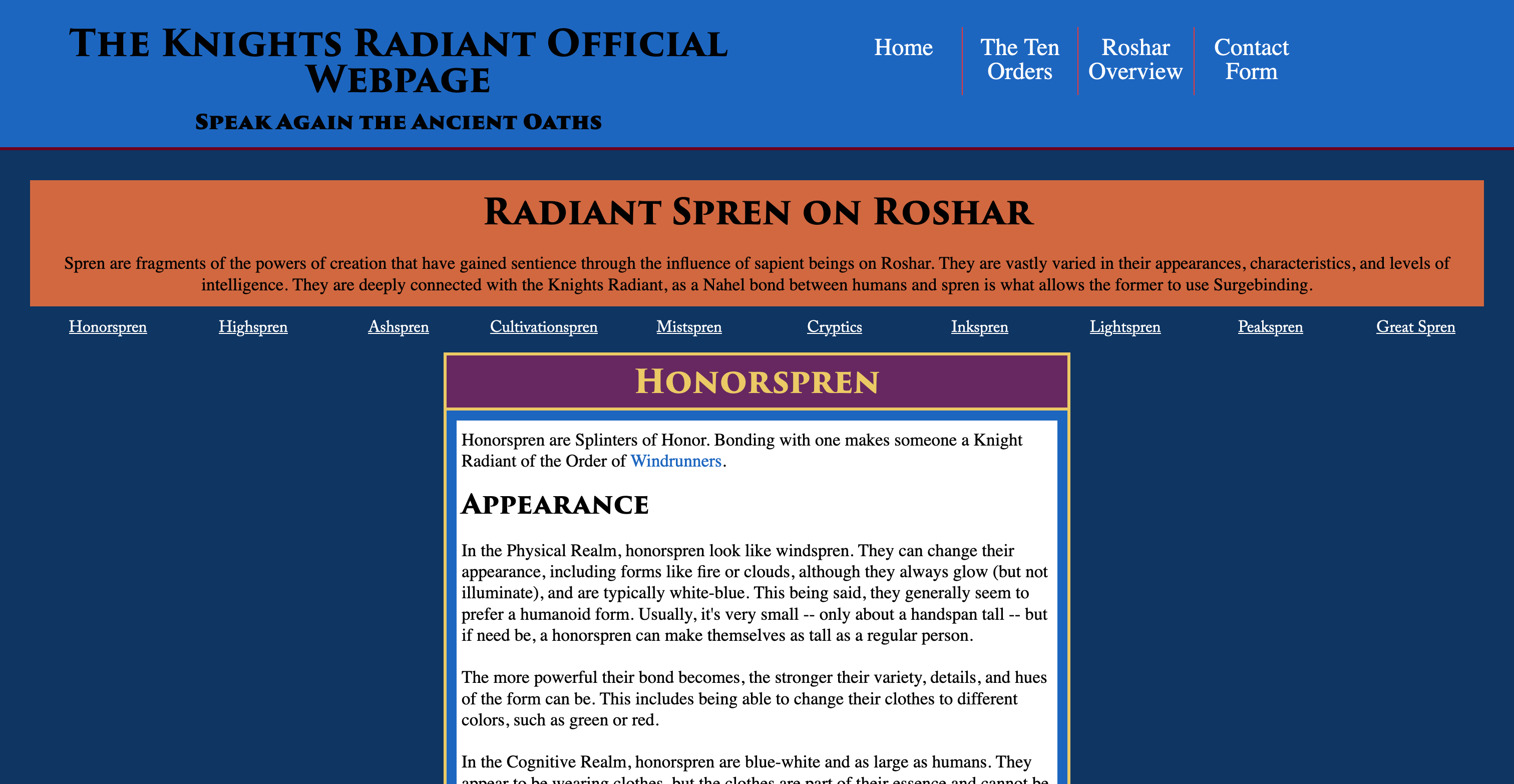
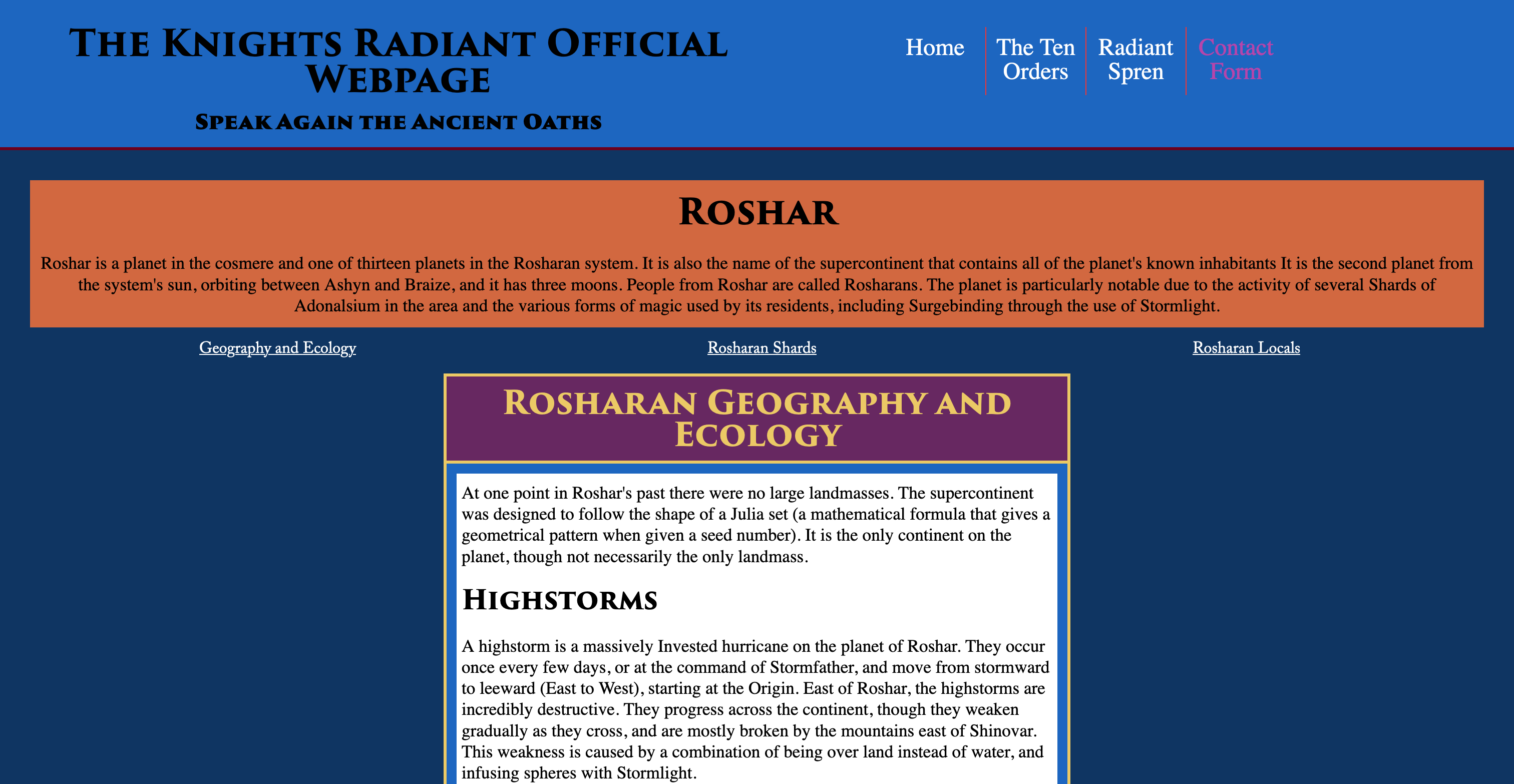
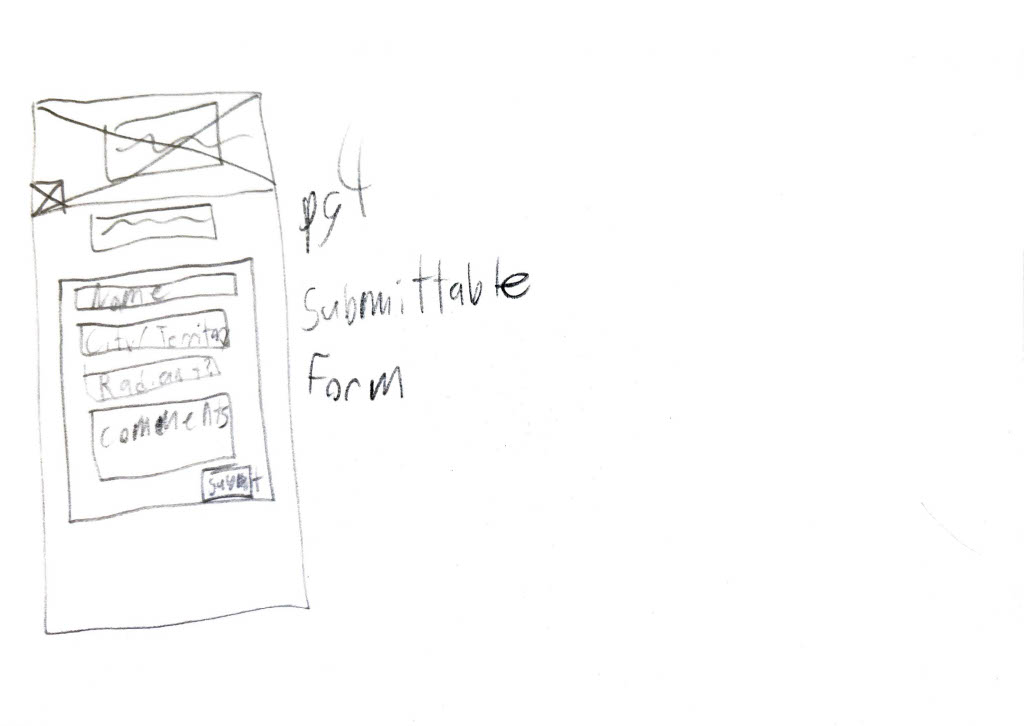
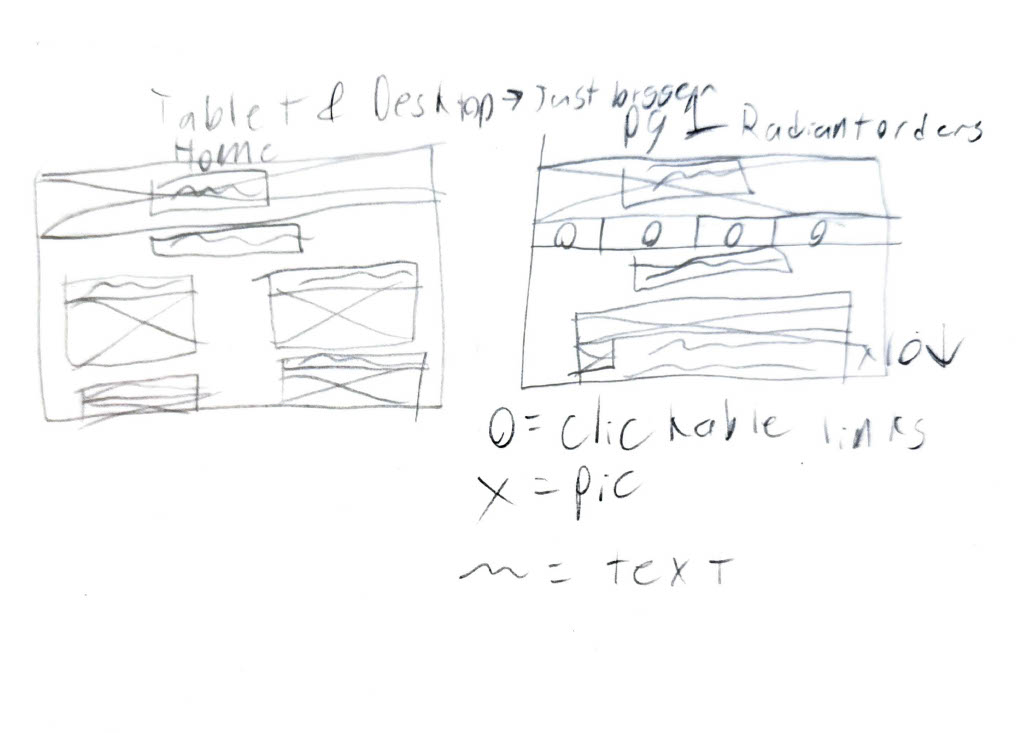
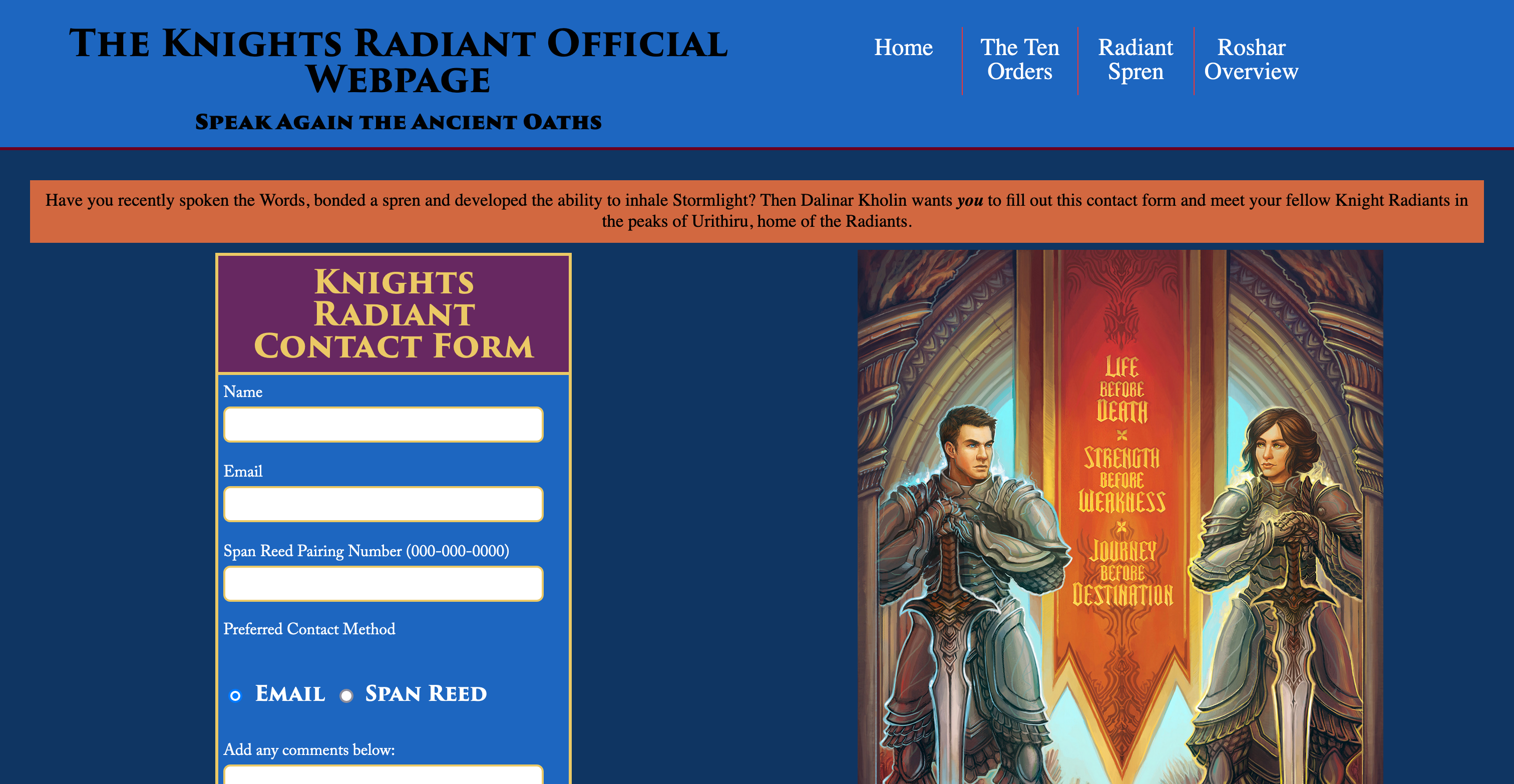
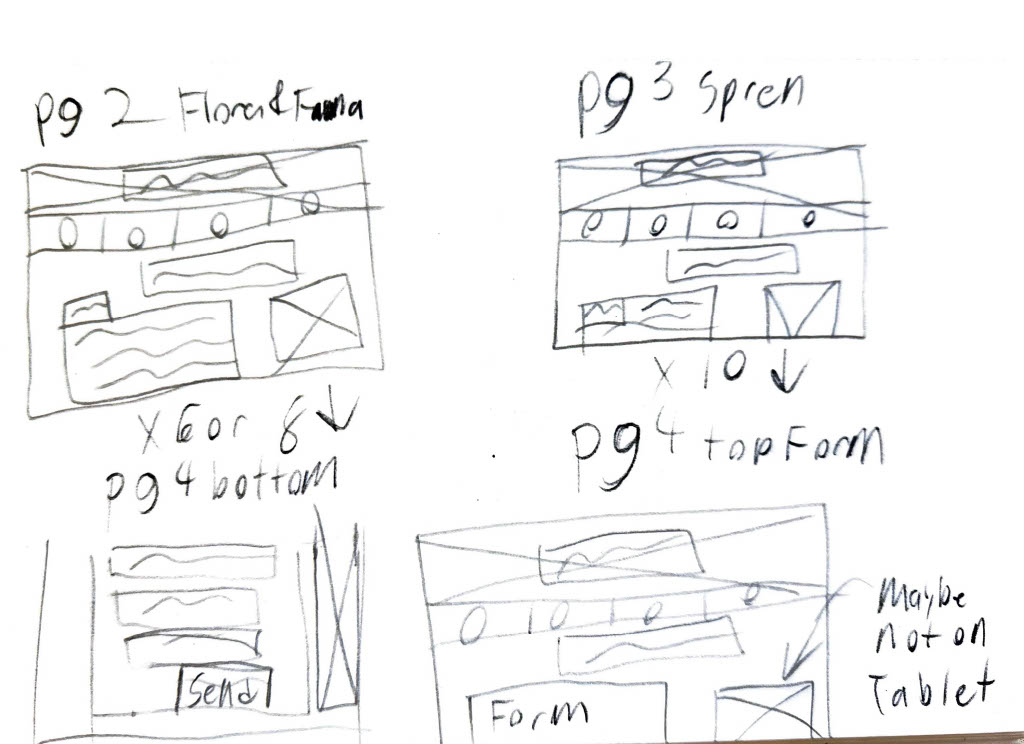
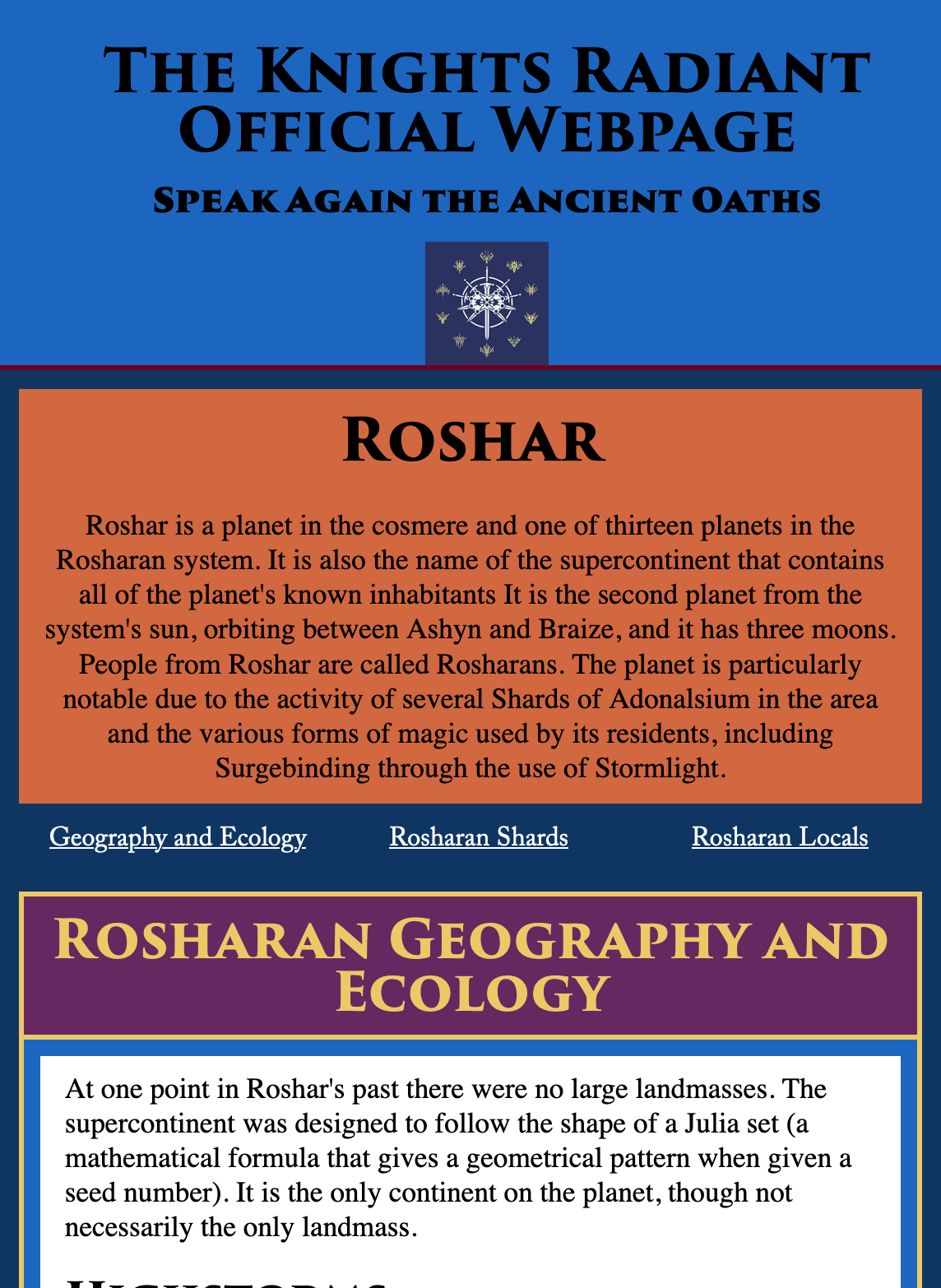
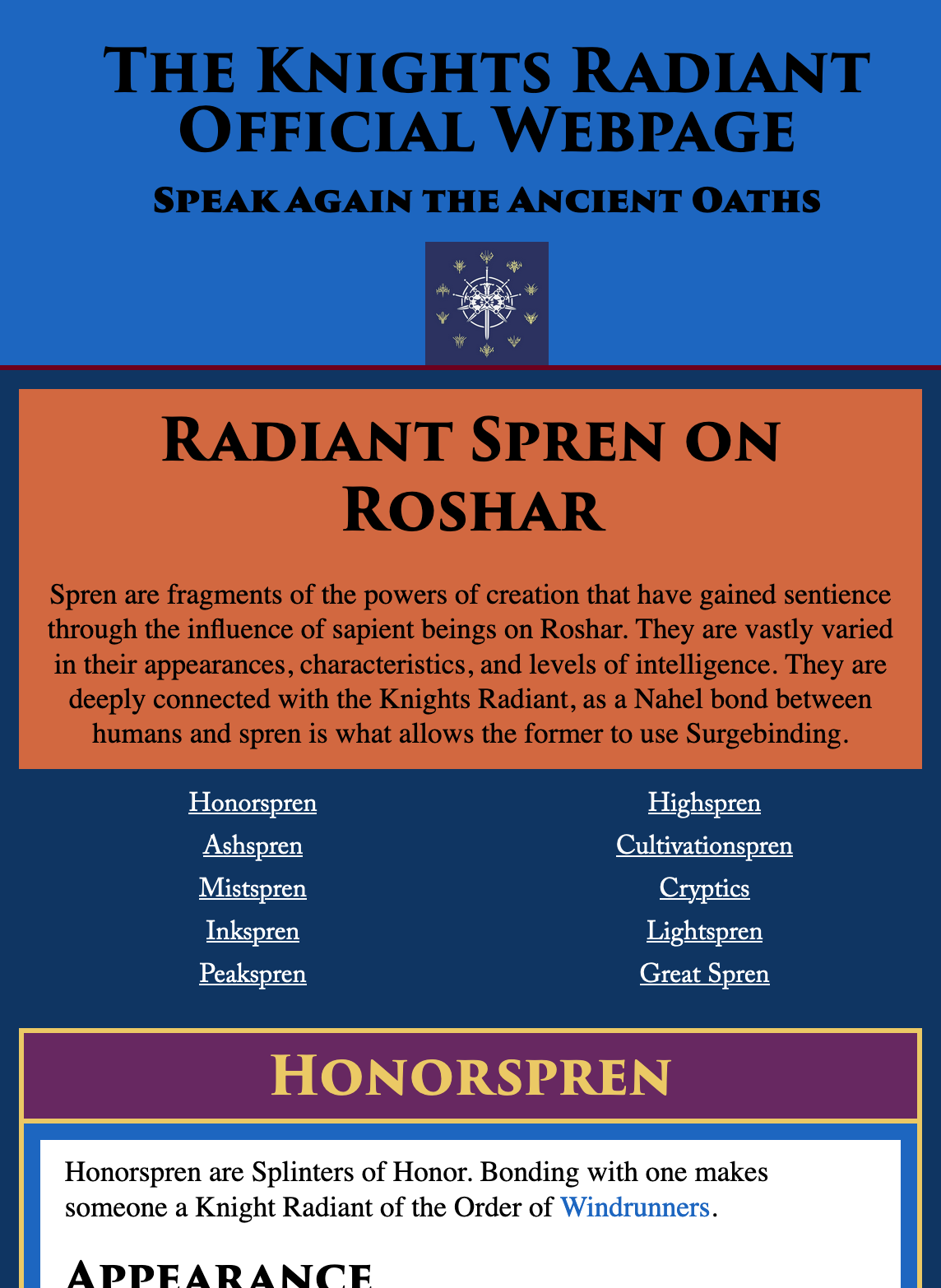
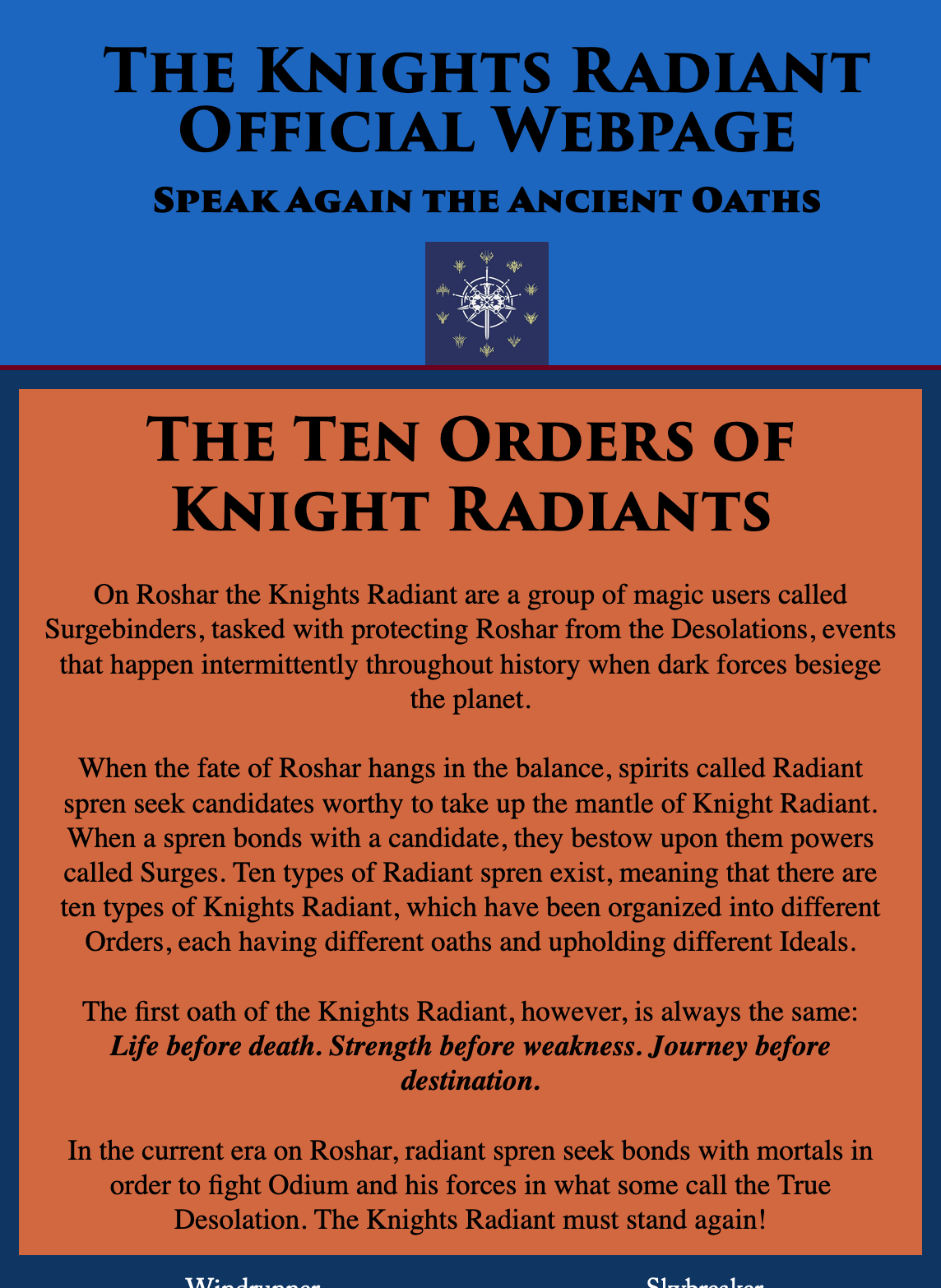
A project created to aid in the refounding of an ancient order of magical warriors. People all across the vast continent of Roshar are speaking the Ancient Oaths required for one to join the Knights Radiant, however with limited resources the refounded Knights are facing multiple issues. These issues are the spread of misinformation and mass confusion from the populace, as well as newly ascended Surgebinders being unable to contact their fellow Radiants in the mountain top city of Urithiru. The creation of a website that offers information for the people of Roshar that offers information on the Ten Orders of the Knights Radiant was absolutely essential to quell the spread of misinformation and confusion. The contact form offers new Surgebinders the opportunity to connect with the rest of the Knights in Urithiru, so they may arrange transportation or a create a direct line of communication between the two parties. All 5 webpages are fully responsive, built with accessibility in mind and are fully navigable between each page. The website was created using HTML, CSS and JavaScript.
Visit the live site here
MuzakMaker




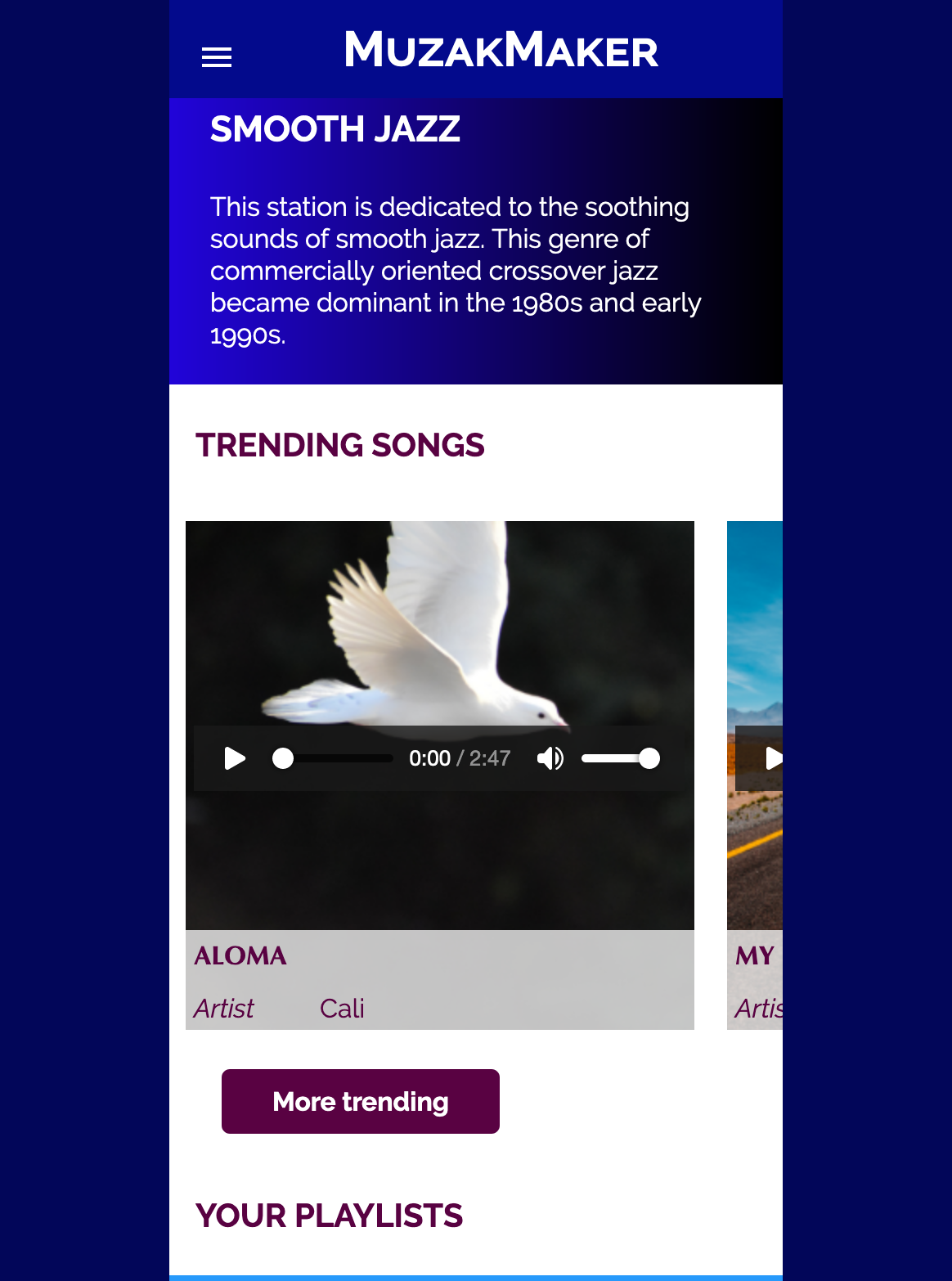
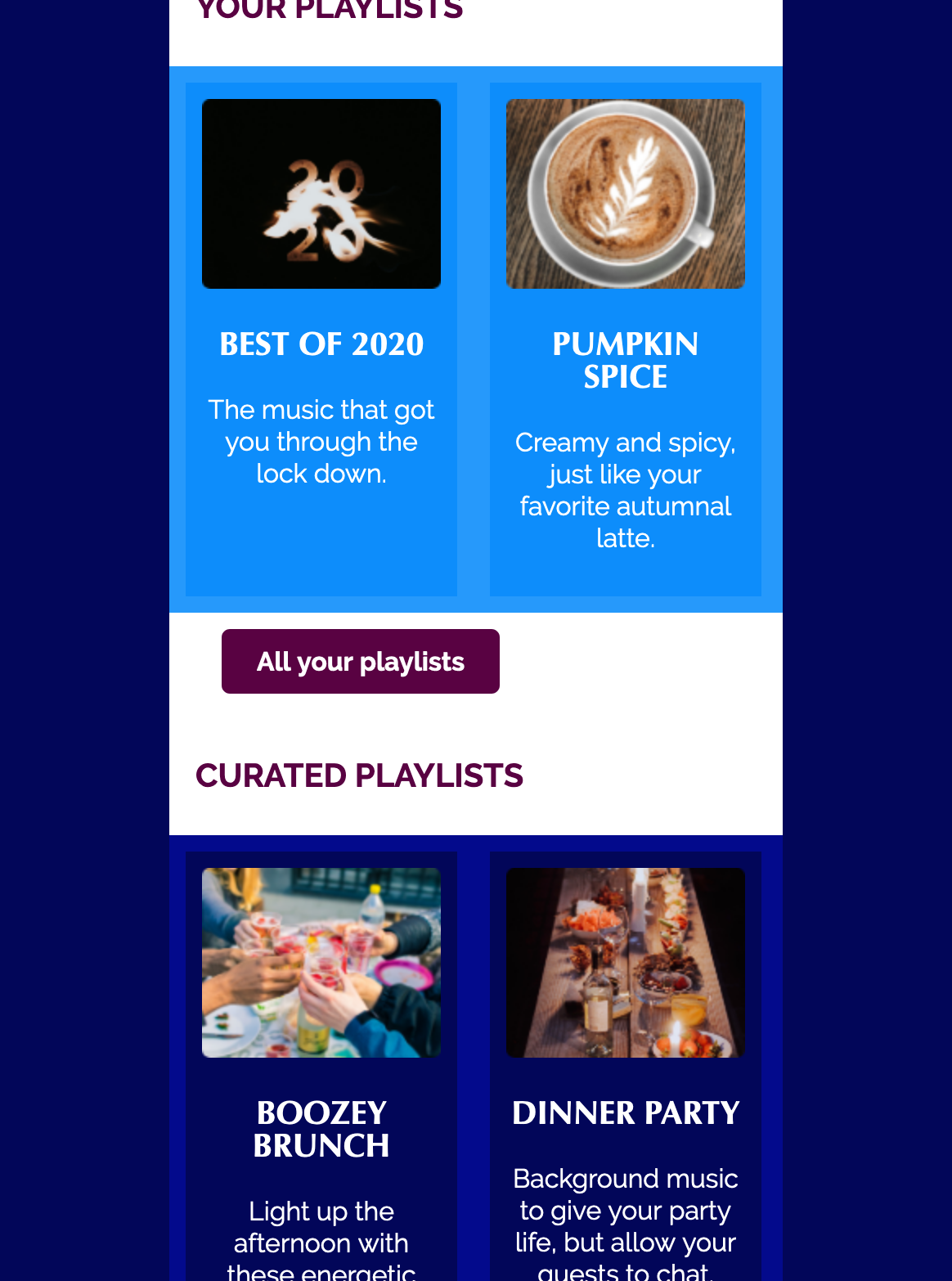
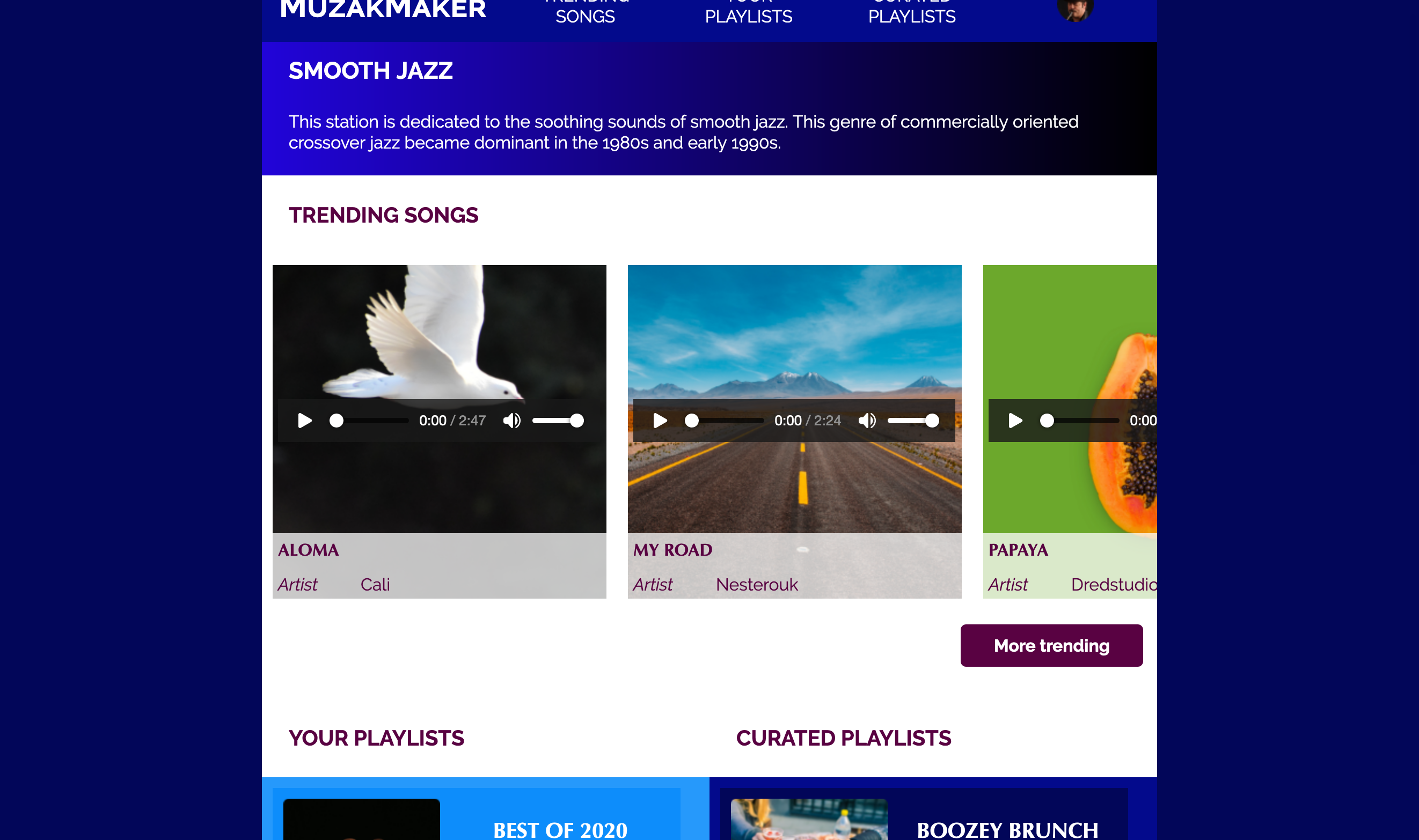
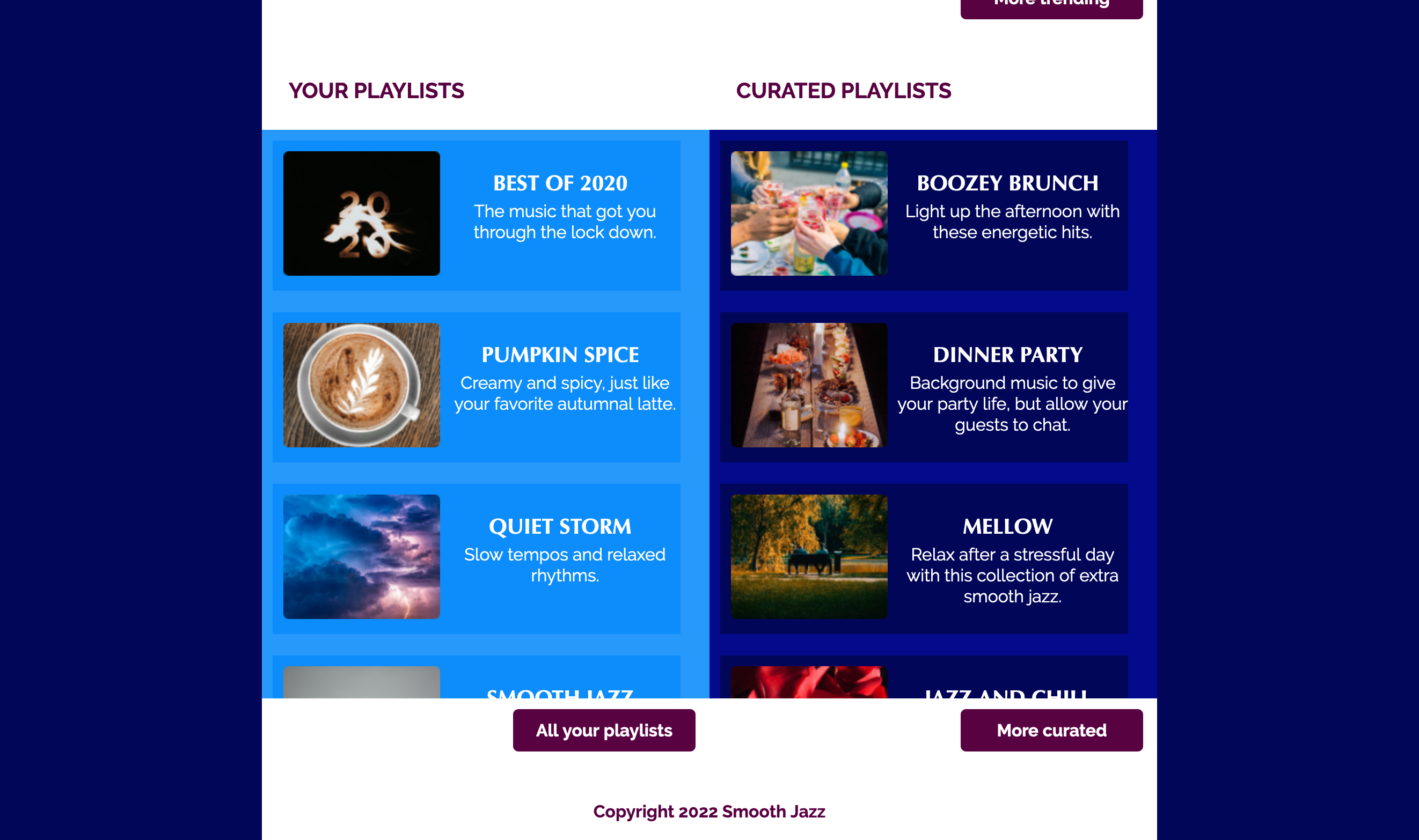
The Muzak Maker project was of an exploratory nature, a preliminary trial of web design and responsiveness. Using only HTML and CSS, it is a website that is dedicated to curating different types of music, in this case Jazz specifically, while displaying songs that are currently trending. It also displays links to personalized playlists that the user creates, as well as popularized playlists made by the dev team to promote popular music outside of the specific category, as well as playlists for different moods or events. The Trending section has a horizontal scroll bar that hides any of the items not currently being displayed and displays and hides them as the user scrolls through the selection. The next section displays content the same way, however it now uses an inlaid vertical scroll bar for the two sections marked Your Playlists and Curated Playlists. The site is also responsive, it can accommodate viewports as small as the width of a smartphone. By utilizing media queries, the display change is seamless and changes the latter 2 sections from vertical scrolling to horizontal scrolling like its predecessor section above.
Visit the live site here
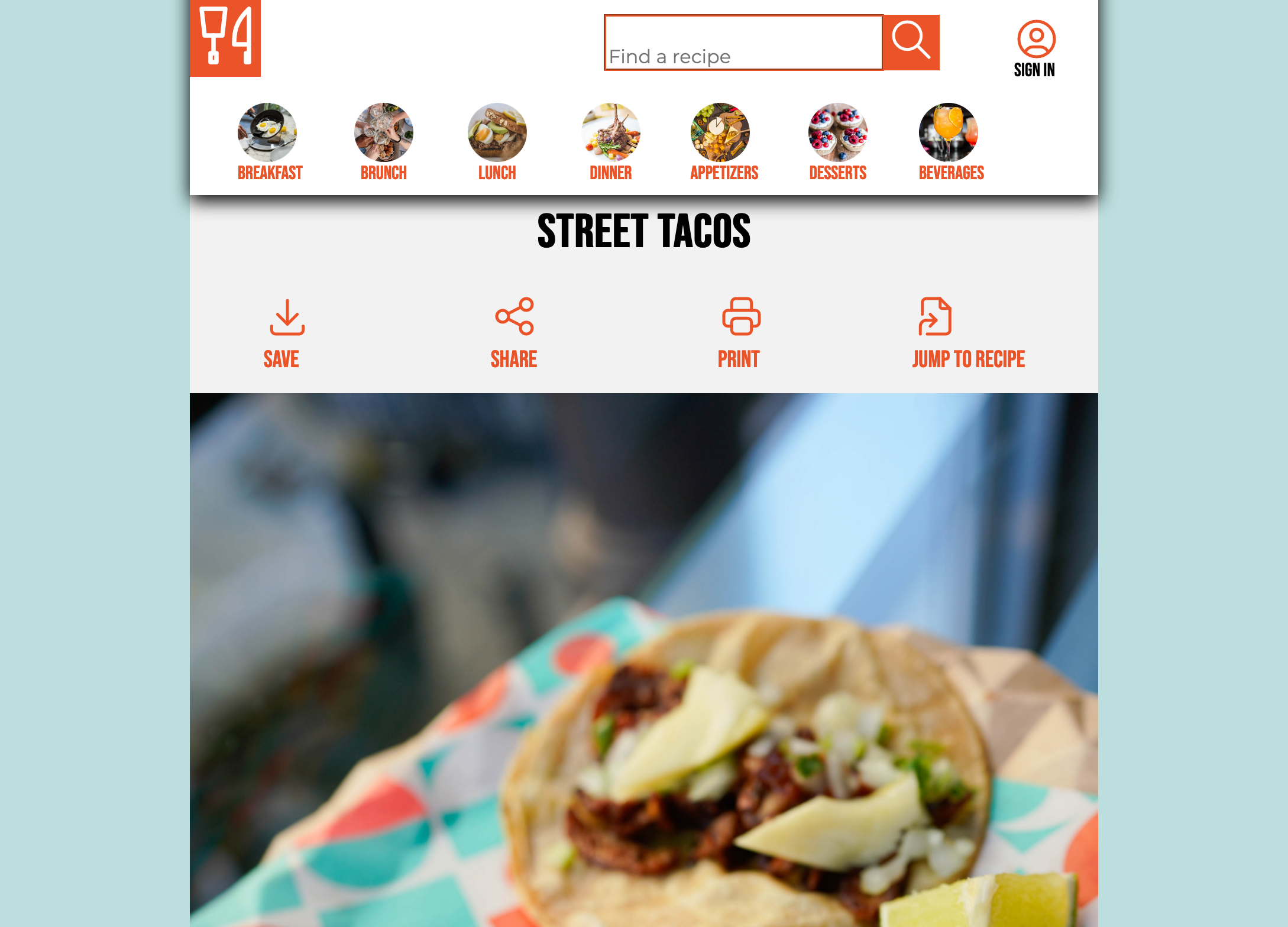
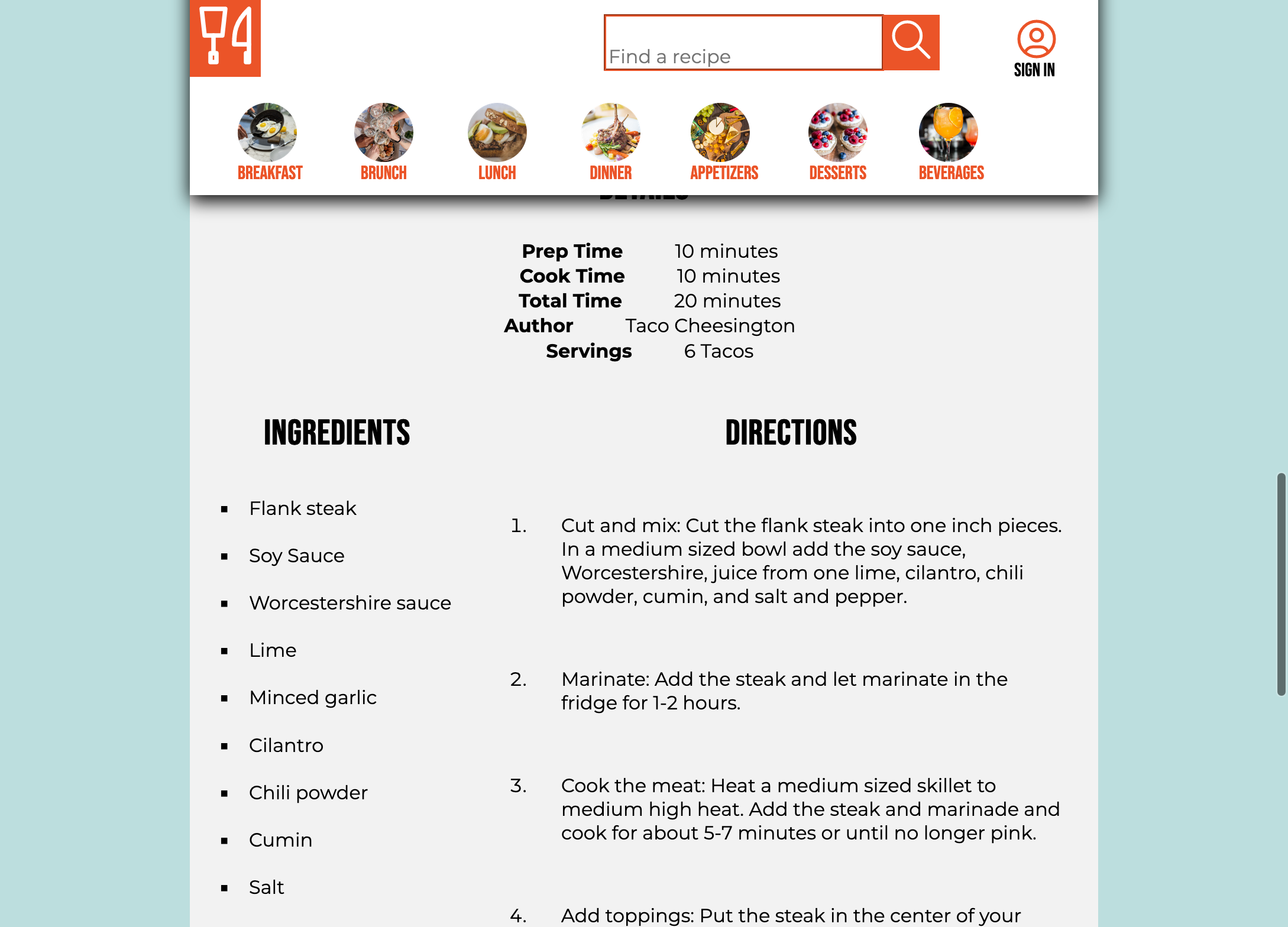
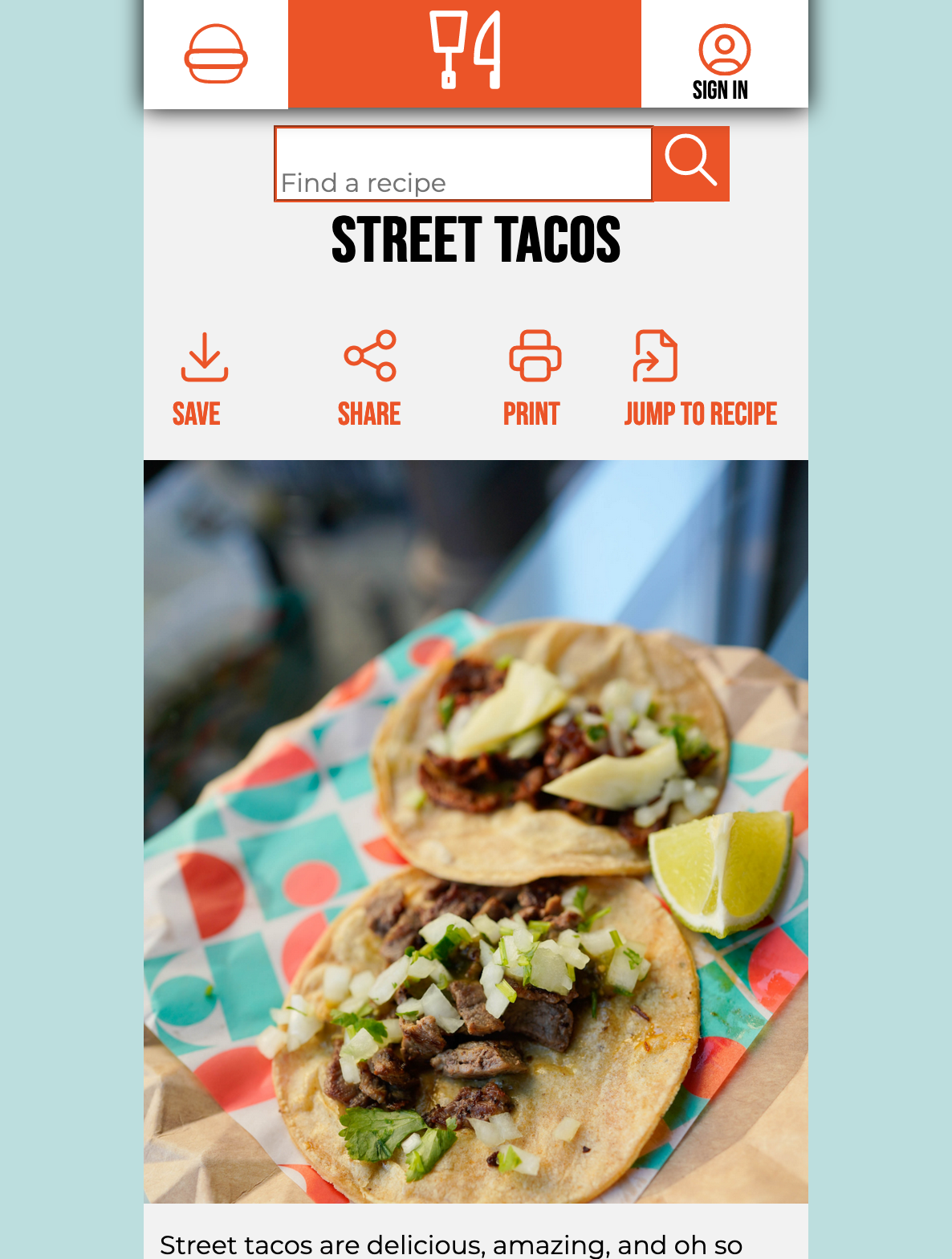
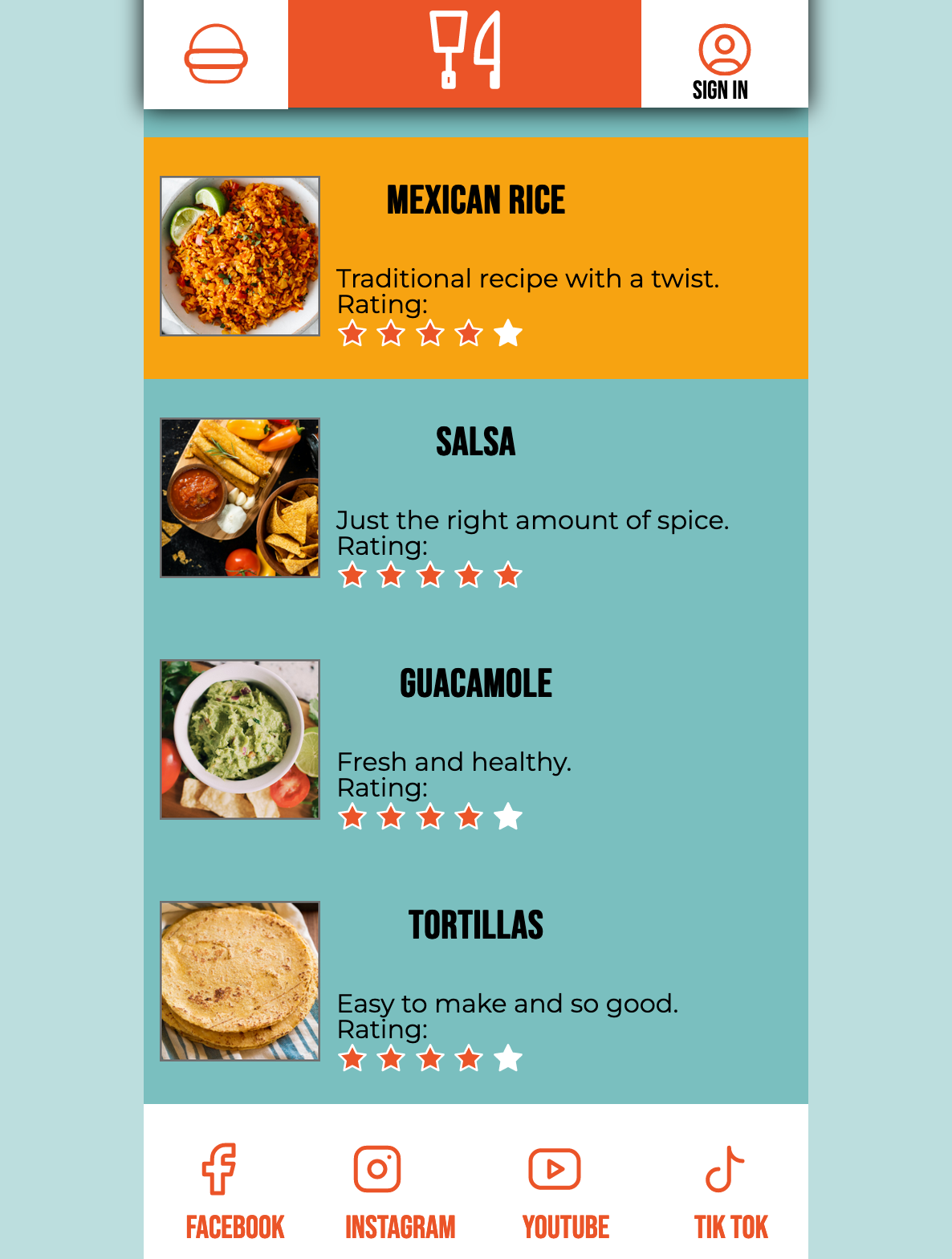
Recipe Page






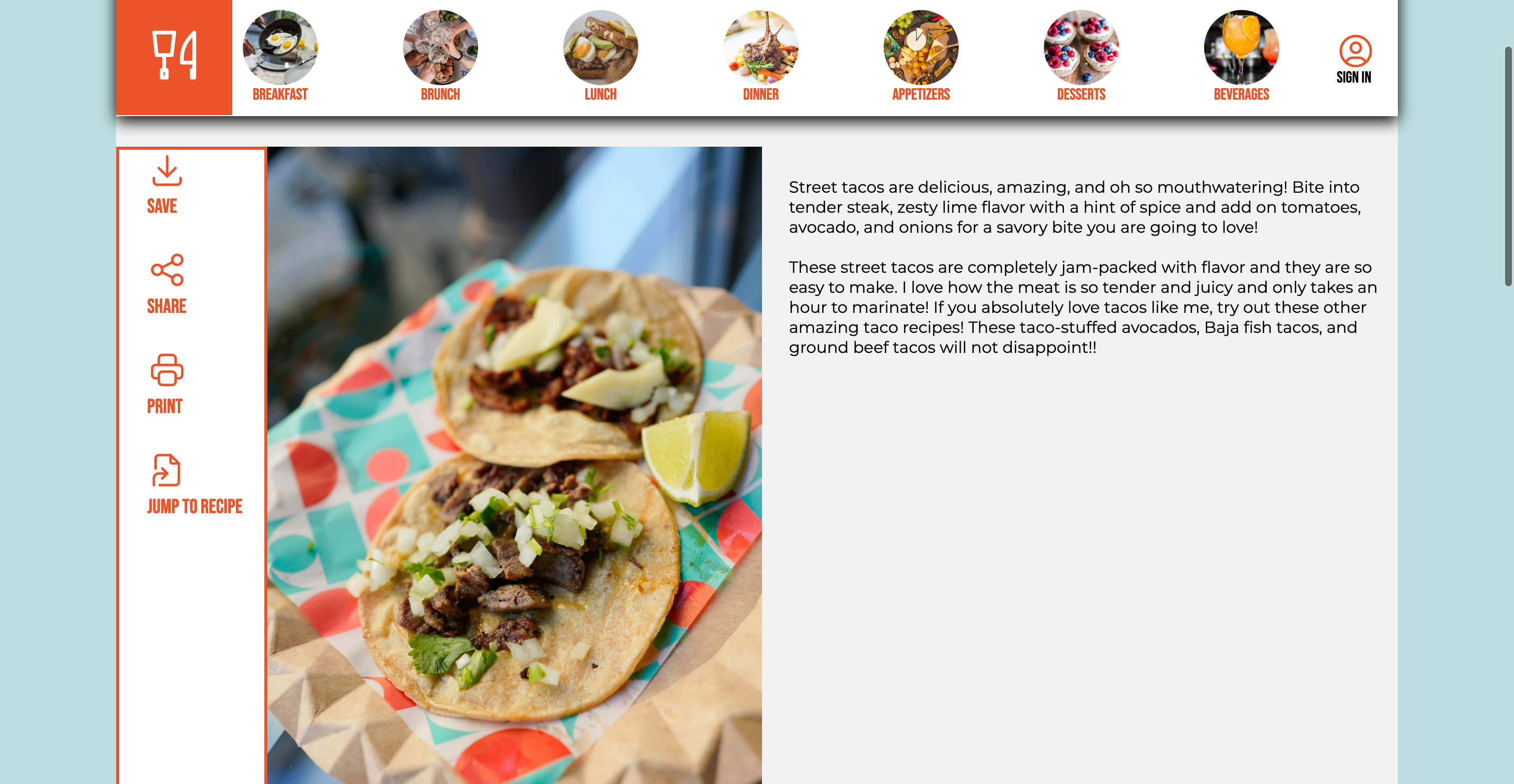
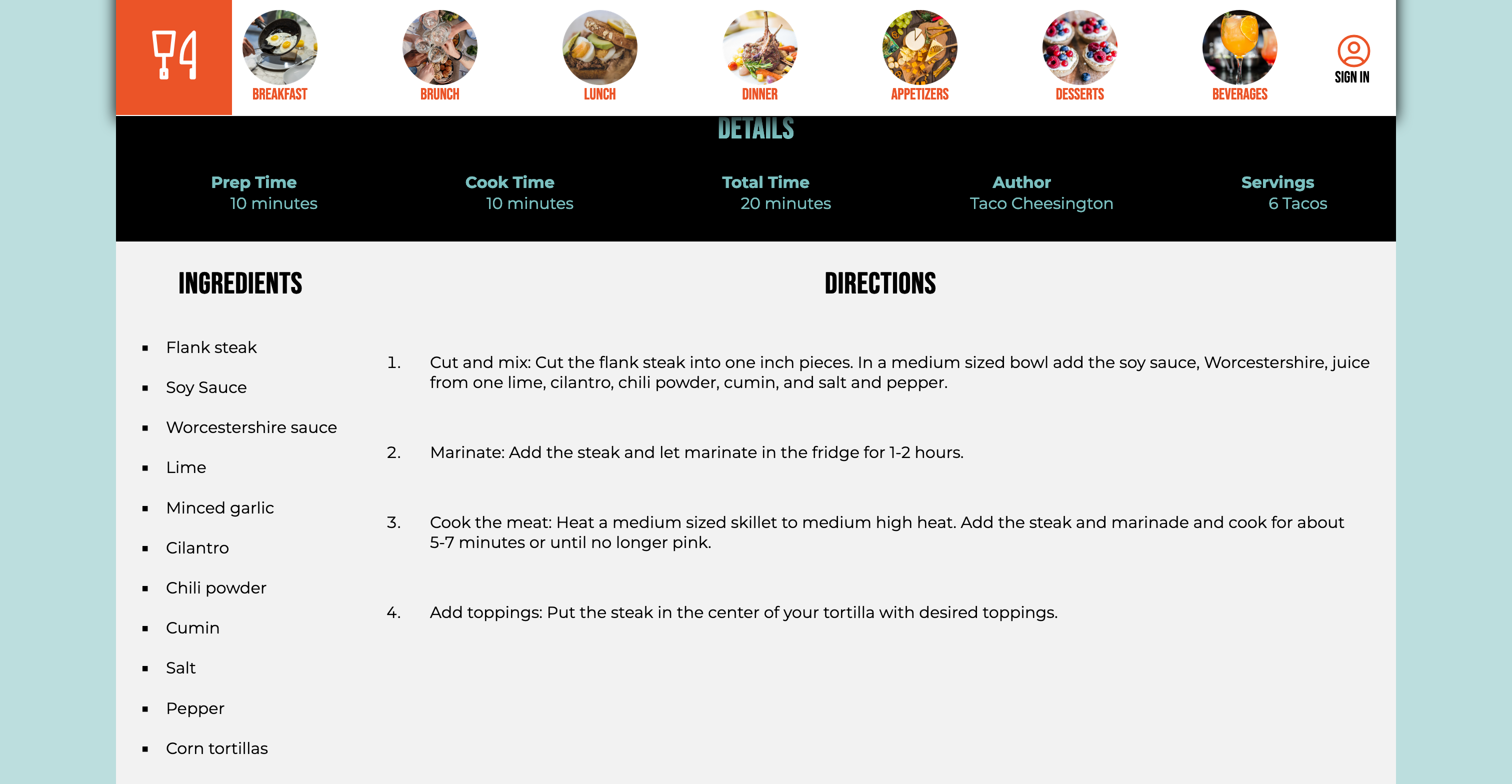
Furthering knowledge of responsive web design, this page was created to exemplify the use of multiple media queries in one webpage. The page itself is a general mockup of a recipes page one might be taken to when following a link for a recipe in Pintrest, or something of the like. Using only HTML and CSS, the page is designed with a Mobile-First approach, since accommodating smartphones at the start of a project has proven to flow smoother than forcing the accommodation at the end.
Visit the live site here
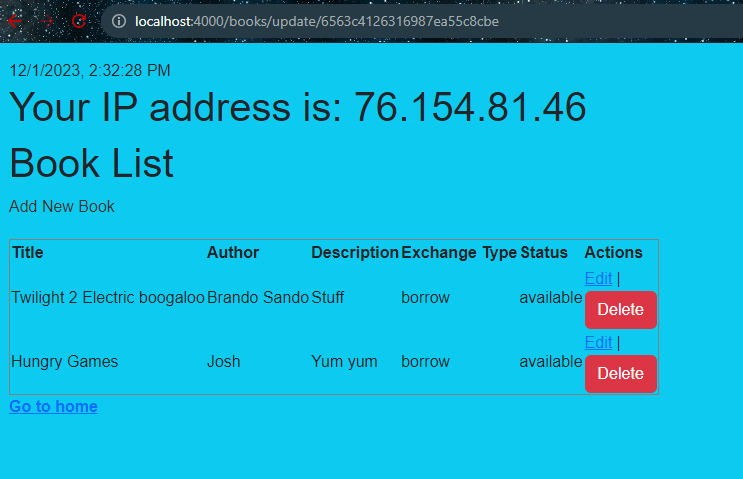
Book Depository




This project is a Full-Stack test. The landing page is nothing to write home about, however the project in and of itself is much more complicated. To even access any of the project past the landing page, one is required to create a log in that is saved to a MongoDB, NoSQL database of custom creation. Once the user is registered, they must log in using the username and password they created. After logging in, a user may add, edit, or delete books to and from their own personal book depository. The depository is also a MongoDB, NoSQL database that safely houses and protects the user’s depository so that it may not be tampered with by an outside source.
Desktop Version Only:
Visit the live site here
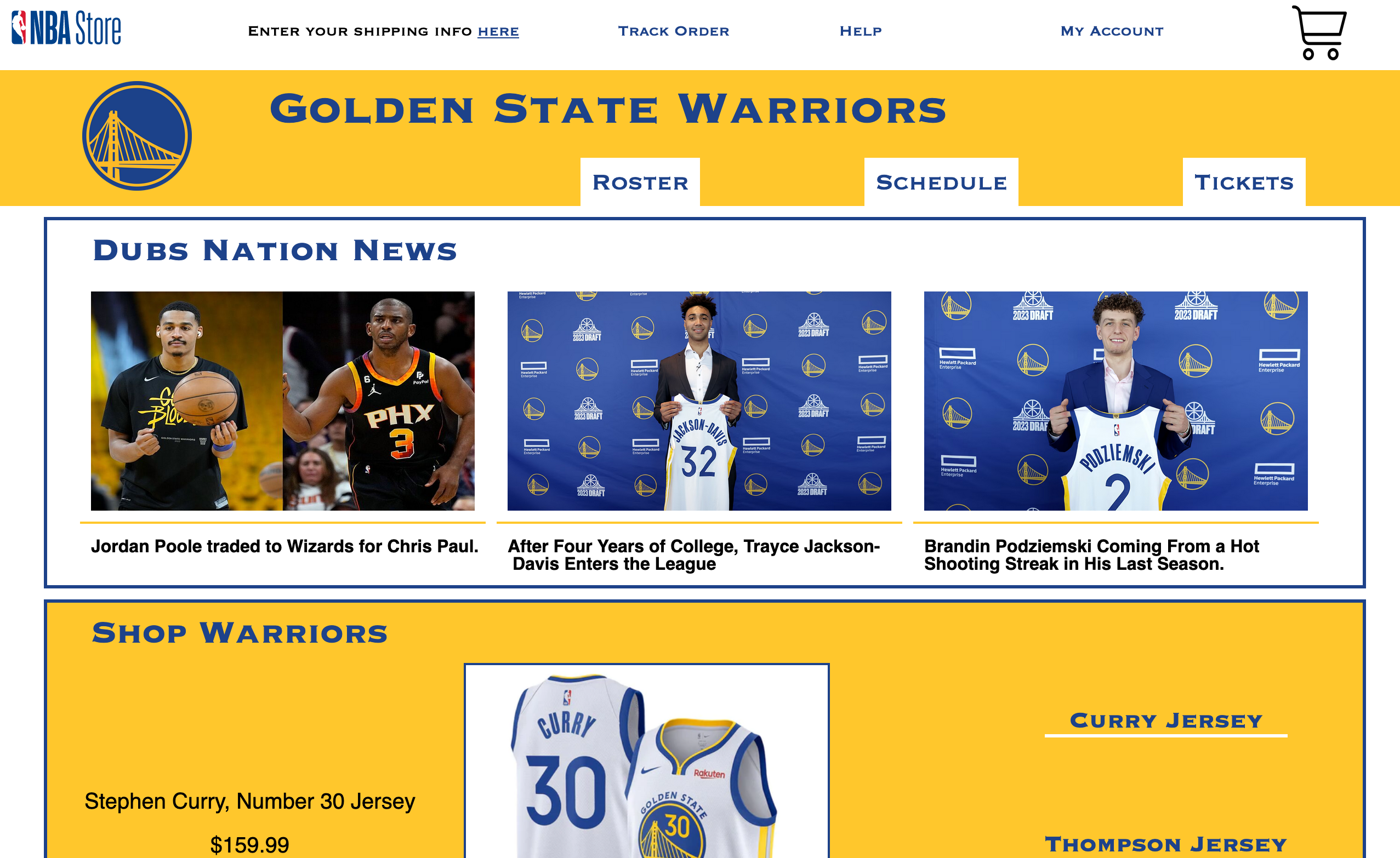
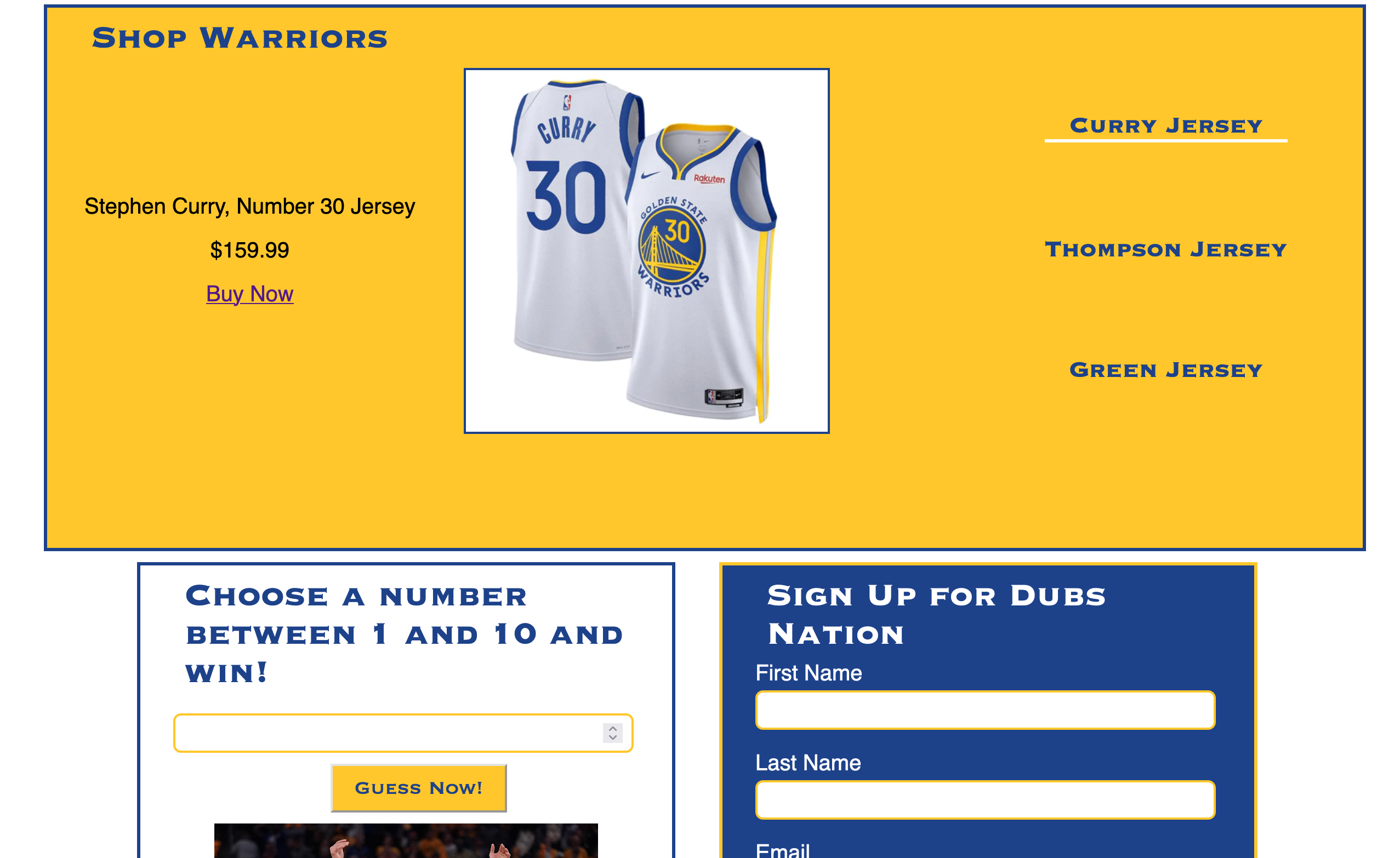
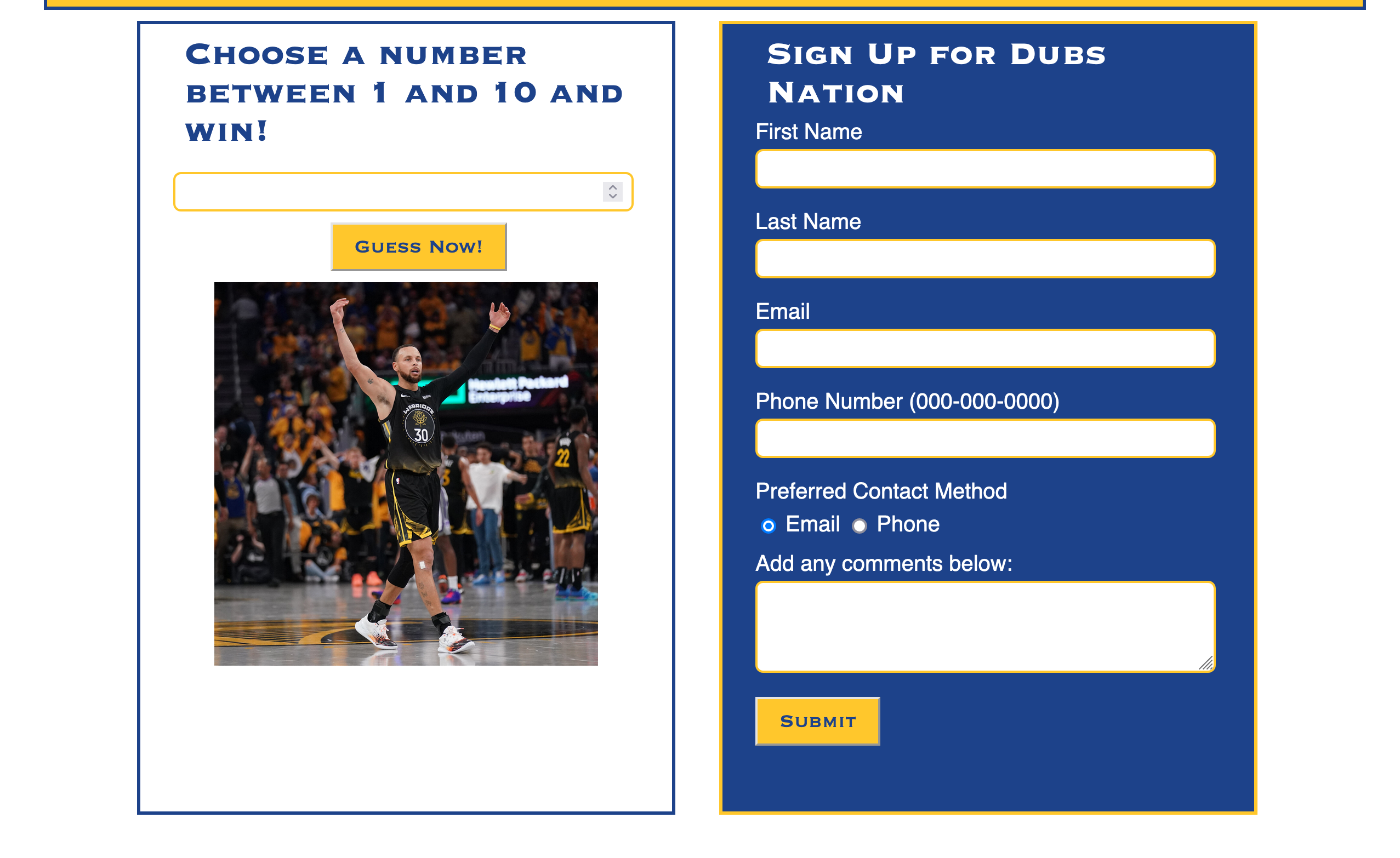
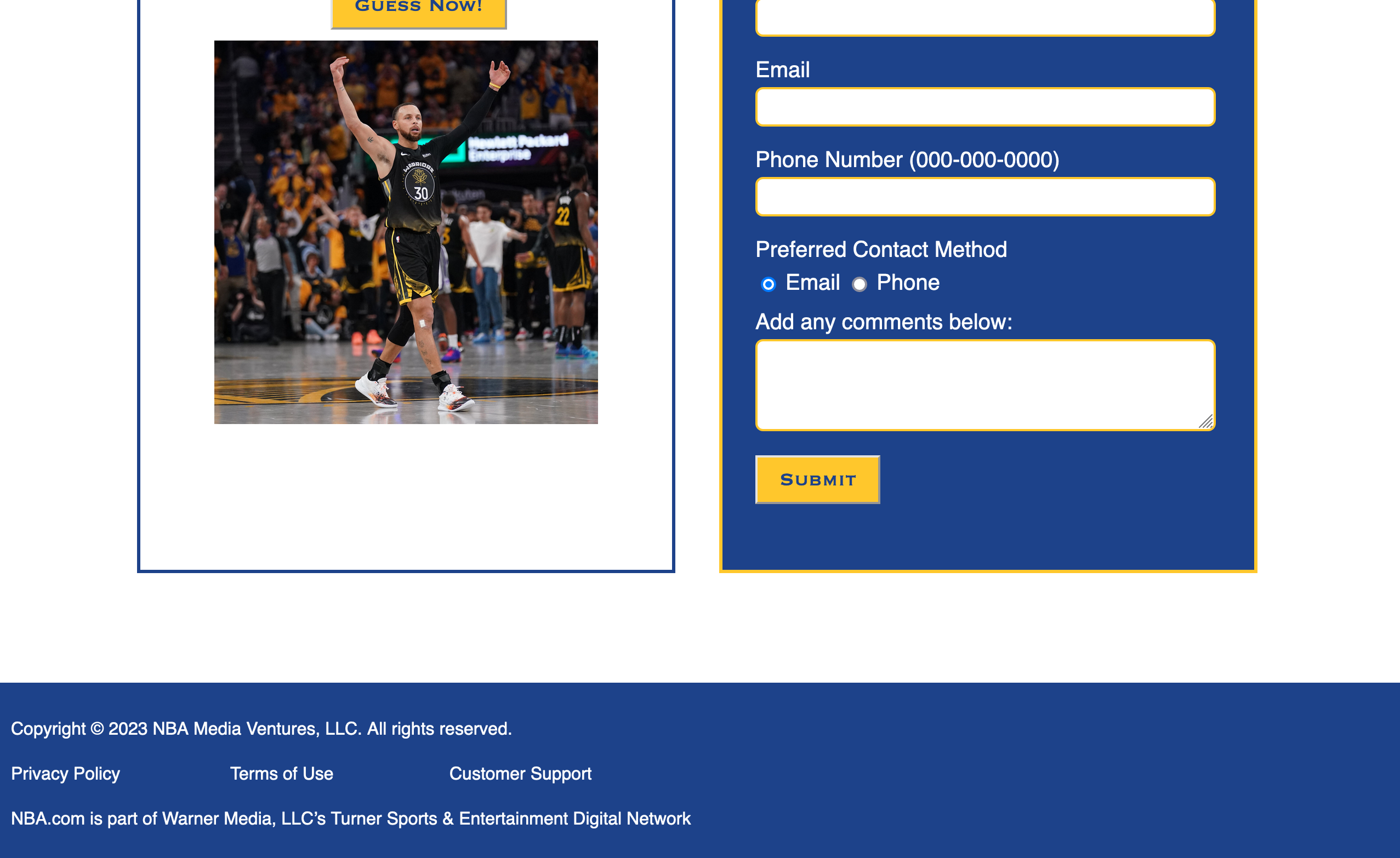
Golden State Warriors Web Store




This particular project is a lesson in JavaScript and professional webpage design using HTML and CSS. With all teams NBA pages being a generic NBA webstore page, the need for the GSW to set themselves apart from their competition was incredibly pertinent. Using JavaScript, the webpage is able to employ functions that allow the user the experience of seamlessly changing between three different jersey options without interrupting the flow of the webpage. It also offers the added protection of ensuring a completely filled out contact form cannot be submitted until all of its portions have been filled out correctly. Along with those, the webpage also uses JavaScript to play a game with the user; the game employs a randomizer function that gives the user the chance to guess the correct number between 1 and 10 that the randomizer will choose. Upon success, a message displays that the user has chosen correctly, but on a fail, the game directs the user to try again.
Desktop Version Only:
Visit the live site here